
User experience is one of the most important attributes of the digital world. Over the past several years Google’s Core Web Vitals have become extremely crucial in adjudging a website’s overall search ranking. It also governs key aspects of user experience such as webpage loading speed, page interaction, and stability across multiple devices and browsers have gained critical importance.
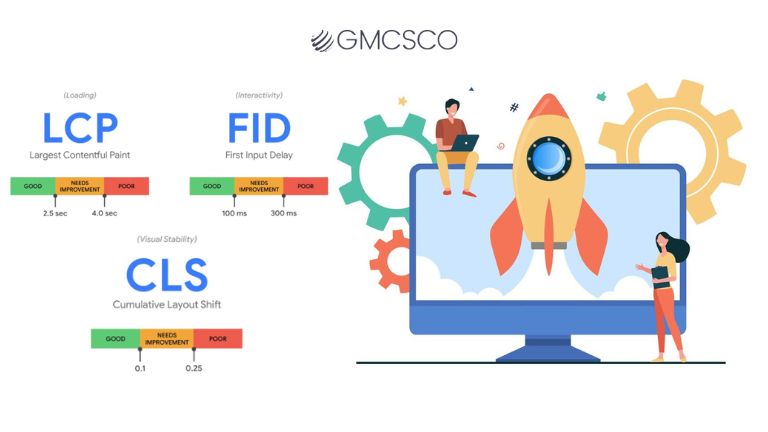
Google’s Core Web Vitals for 2024 relate these metrics to Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Let’s try to understand their correlation with website development.
Understanding Core Web Vitals:
- Largest Contentful Paint (LCP): LCP is the time it takes for the largest content element (text or image) in a webpage to completely render on the users’ screen. Website developers should aim to keep the LCP below 2.5 seconds to ensure that the initial page loads fast.
- First Input Delay (FID): FID is the time it takes for a webpage to begin interacting with its users. Google recommends that website developers should target an FID of below 100 milliseconds so users experience a quick and responsive webpage.
- Cumulative Layout Shift (CLS): CLS if the measure of how stable a webpage’s design and layout stability is across browsers and devices while the page loads. Though there is no benchmark, Google recommends that CLS should be as less as possible to avoid webpage elements from moving which may negatively impact the way users interact with it.
Must read Website Development cost in India 2024
Core Web Vitals optimization strategies:
- Improve Loading Speed:
- Leverage caching and content delivery networks to reduce server response times.
- Improve page loading speed by reducing JavaScript and CSS that may delay webpage rendering.
- Reduce image file sizes by compressing them using tools readily available on the internet while ensuring their quality isn’t compromised.
- Improving Webpage Interaction:
- Lengthy tasks can delay user interactivity with the website as they need the user to keep waiting and onscreen/onpage time is diminishing as we progress. Eliminating time consuming tasks by optimizing JavaScript can significantly improve user website interaction.
- Non-essential JavaScript and CSS cause significant spike in webpage size. Hence activating them only after users begin interacting with the webpage helps with page speed and overall user interaction.
- Initial webpage render times are closely associated with how users interact with your website. Improving initial render times by implementing Static Site Generation or Server-side Rendering results in faster website loading.
- Ensure Design and Layout Stability:
- Eliminate layout shifts by defining standard dimensions and size for images, videos and audio.
- Implement CSS aspect ratios to block desired spaces for dynamic content.
- Offscreen images and video add up significantly to a webpage’s overall size. Developers must postpose the loading of such elements through deploying lazy loading techniques resulting in faster page loads.
- Monitor and Iterate:
- Regularly monitor Core Web Vitals metrics using tools like Google PageSpeed Insights and Lighthouse and repeat all sanitization procedures as applicable.
- Identify areas for improvement and prioritize optimizations based on performance insights.
- Developers must constantly update their knowledge of the latest Core Web Vitals guidelines in order to adjust optimization strategies accordingly.
In 2024 websites requires continuous website performance optimization to incorporate Core Web Vitals in order to deliver seamless user experience and maintain a competitive edge in search rankings. By prioritizing loading speed, interactivity, and visual stability, website developers can ensure that their sites meet user and search engine expectations. Website developers must stay proactive and ensure adherence to the above mentioned performance optimization techniques to future-proof websites and stay ahead of competitors and achieve success in the present and future online landscape.
Also Read About